Sweet Delights
The sweetest marketplace connecting local home bakers to potential new customers
Scope
MVP end-to-end iOS app, Branding
My role
Lead UX/UI Designer and UX Researcher
Tools
Figma, Illustrator, Trello, Zoom, Pencil & paper
Timeline
4 weeks (80 hours)
Pandemic bakers
During the lockdown, individuals coped with stress and tedium by whipping up cakes, cookies, bread, and all sorts of delicious desserts. Thus, transforming pandemic rookies into baking enthusiasts.
Unfortunately, the pandemic also left many bakers unemployed, laid off, or out of business. But some continued their passion for baking. However, these individuals and baking enthusiasts alike do not have the platform or resources to market their products and expand their reach.
Sweet Delights is a home baking marketplace for all bakers to network. Additionally, a one-stop shop for consumers to satisfy their sweet tooth.
How might we help local home bakers connect with new potential customers?
The Challenge
The Design Outcome
Simple onboarding
Keeping our users in mind, onboarding is simple and straightforward.
Easy sign up with a customizable profile
Minimal steps for sign up and customizable profile catering to the user’s needs.
Access to a community network of supportive bakers
Bakers can connect with other bakers locally and statewide.
Ability to refer
Bakers have the option to refer orders when they are fully booked.
Design Process
Research
Market research
Competitive analysis
Provisional persona
User interviews
Empathy map
User persona
Strategy
How Might We questions
Brainstorming
Project goals
Feature roadmap
Design
App map
UI Requirements
Task flow
User flow
Low-fidelity wireframes
Mid-fidelity wireframes
Prototype & testing
Mid-fidelity prototype
Usability testing
Affinity map
Priority revision
Branding
High-fidelity prototype
UI kit
Discovery through Research
Defining my research objectives
Identify target audience
Uncover home baker’s goals, pain points, frustrations, needs, and motivations
Understand the current home baking landscape
Uncover how home bakers currently expand their reach to potential customers
Understand why potential customers look for home bakers
Assumptions
Home baker’s primary source of marketing is word of mouth from friends, family, and acquaintances.
Home bakers have a hard time reaching new potential customers.
Social media is the primary platform to share their business.
Potential customers have a hard time finding home bakers for specific requests (vegan, dairy-free, custom cakes, etc.)
My research methods
Market research
Competitive analysis
User interviews
What is home baking?
I started the research process by conducting market research to help me better understand the home baking market, identify my target audience, and industry trends.
Home baking competitors
Once I better understand the market and my competitors, I analyzed the strengths and weaknesses of my direct and indirect competitors. This will help me identify any gaps that Sweet Delights can address. However, during my research, I discovered there are hardly any platforms that connect home bakers to customers.
After some research, I discovered two websites that exist with a similar concept, but do not follow the Cottage Food Law guidelines, and bakers are not state registered. Additionally, I was able to identify two commonly used apps for home bakers to market their products.
Who are my participants?
Based on my secondary research, I created three provisional personas that best represent my potential users and aid me in screening participants for my interviews.
Provisional persona that best represents my potential users based on my secondary research.
Connecting with home bakers
To fully understand home baker’s frustrations, needs, goals, and motivation, although it was a challenge and took a few days I managed to recruit 6 participants to join my user interview sessions so that I can look for more qualitative data as my primary research. Before conducting my user interviews, I created an interview guide detailing the interview process to ensure consistency between interviews.
Identifying patterns
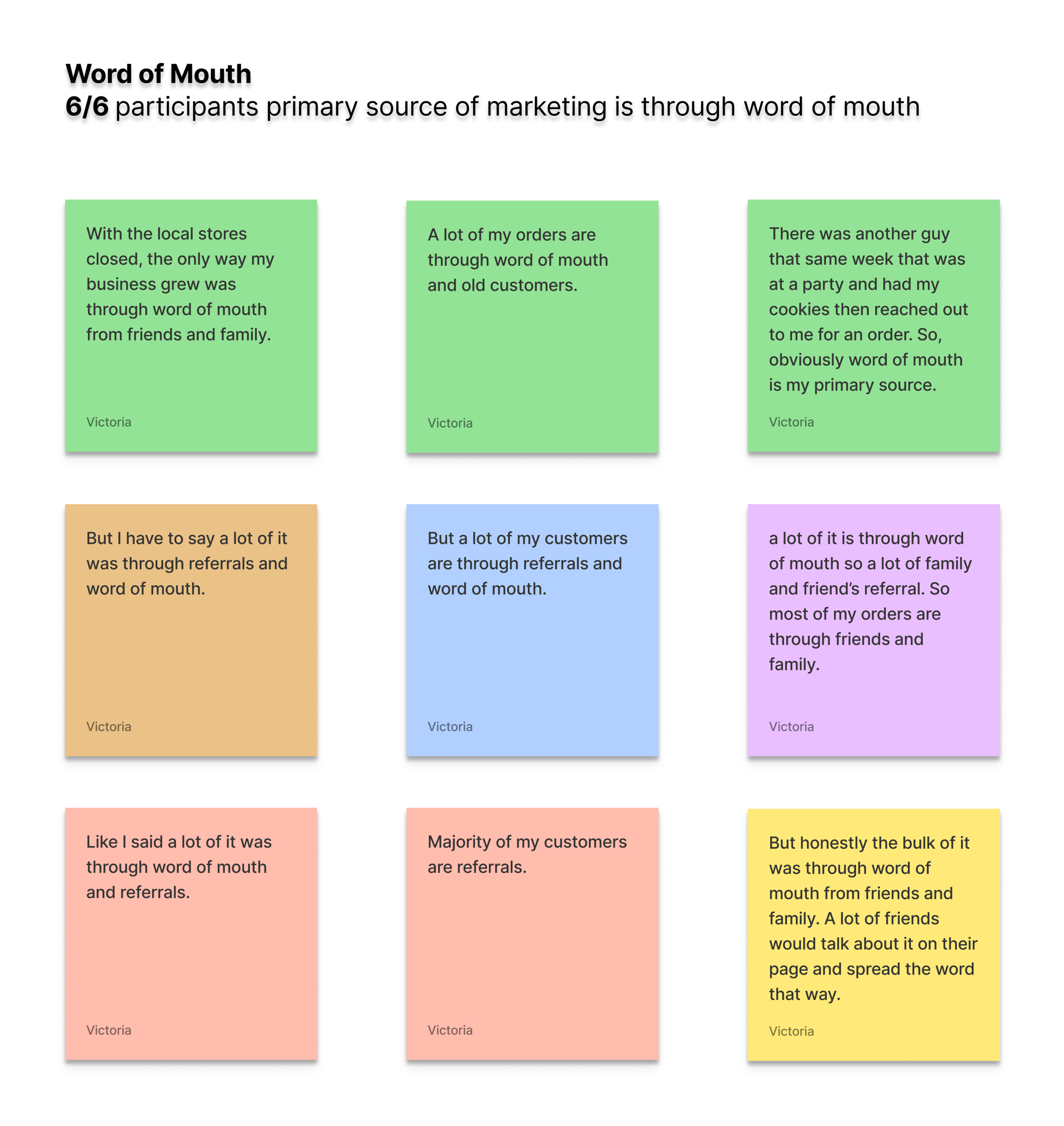
After conducting my user interviews, I synthesized the qualitative data by creating an empathy map to help me identify key patterns between all my participants. These patterns are then translated into insights and used to define the needs for Sweet Delights persona.
Insight
6/6 home bakers have experienced difficulty establishing their business
5/6 home bakers expressed the importance of connecting with other home bakers
5/6 home bakers have had customers have asked for referrals when their orders have been turned away when fully booked
4/6 home bakers expressed they had been overbooked and had to turn away orders
Need
Home bakers need to be able to market themselves to reach new potential customers
Home bakers need to be able to reach out to a home baking community for support
Home bakers need to access a network of trusted bakers to refer customers
Home bakers need to be able to easily inform customers that they are fully booked
Assumptions validated
Home baker’s primary source of marketing is word of mouth from friends, family, and acquaintances.
-Validated: 6/6 participant’s primary source of marketing is through word of mouth
Home bakers have a hard time reaching new potential customers.
-Validated: 6/6 participants have experienced difficulty reaching new customers
Social media is the primary platform to share their business.
-Validated: 6/6 participants use social media to promote their business
Potential customers have a hard time finding home bakers for specific requests (vegan, dairy-free, custom cakes, etc.)
-Validated: 6/6 participants shared that their customers have experienced difficulty finding home bakers, especially customers with dietary restrictions.
How might we help local home bakers connect with new potential customers and access a home baking community for support?
Repositioning the problem
Meet Charlotte
The findings from the empathy map were collected and summarized in my user persona. It assists the design process by presenting our target user group with the essence of their goals, needs, motivation, and frustrations.
Strategy
How might we help Charlotte?
Taking the insights gathered from my research, I now want to think about strategizing solutions for Charlotte. Charlotte’s needs are framed into an actionable problem statement. Each statement is derived from the user's needs that will help me redirect the user's point of view into How Might We (HMW) statements so that I can start brainstorming ideas that will fulfill the user's needs.
Using the formula [user] + [need] because [insight] to translate into an actionable HMW statement
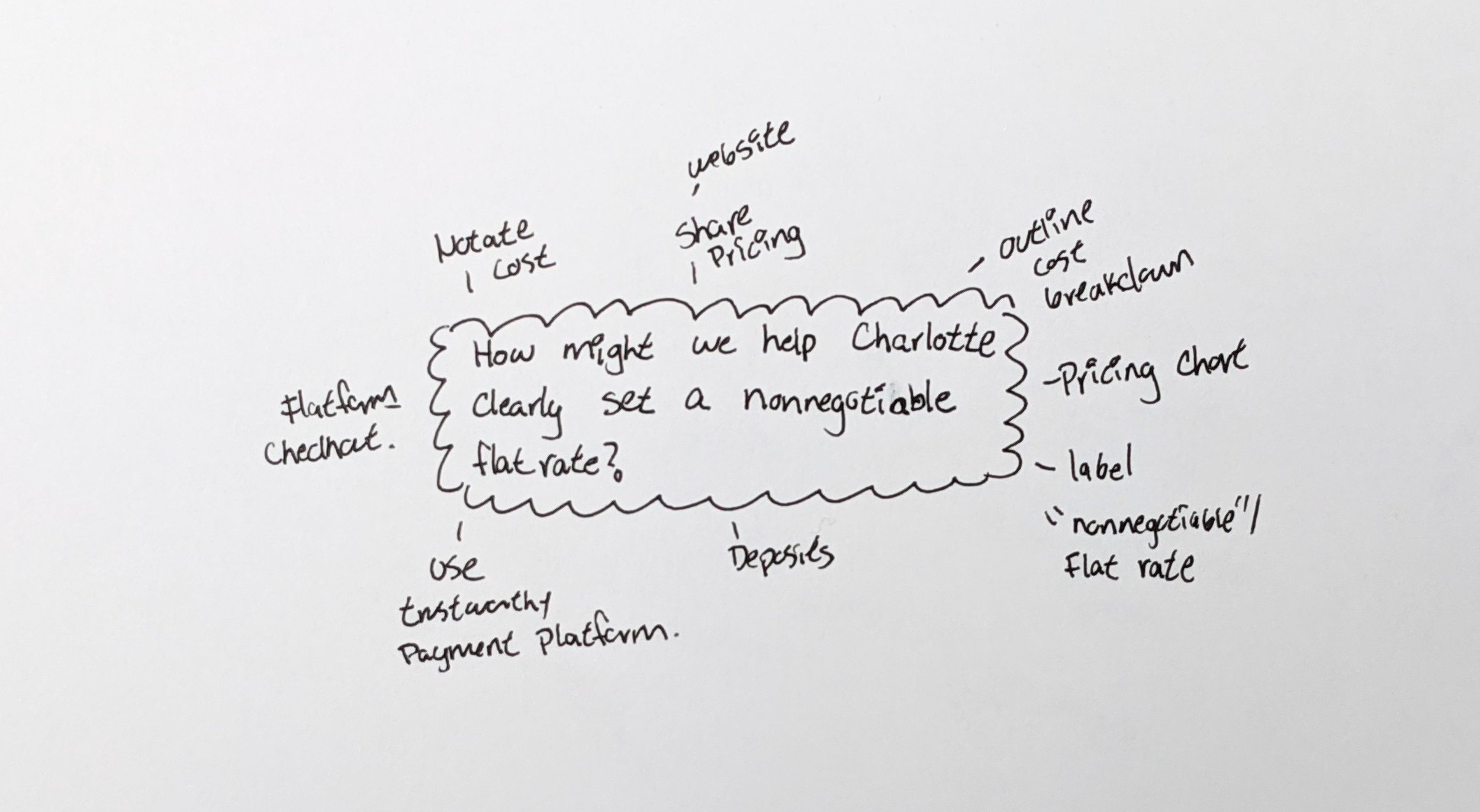
Brainstorming solutions
Utilizing the problem statements from my How Might we, I created mind maps of potential solutions. For each problem statement, I generated as many solutions or ideas as possible within three minutes.
Prioritizing features
Product roadmap allows me to prioritize the features generated from my brainstorming sessions by categorizing each one from P1 (Must have) to P4 (Can come later). Considering that this is an MVP, the difficulty, and confidence level of how the feature will allow users to achieve their goals, I decided to focus on the features in the P1 section to meet the user’s needs.
Priority 1 product features
Design
Assembling an intuitive framework
After setting up the product goals and deciding what features to include, I next focused on structuring the framework of the app. To do so, I assembled an app map to help me visualize the relationship between the content, flow, and interaction. For guidance, I referenced multiple established food service apps such as Caviar.
Establishing features + screens
Three tasks were established based on key features that I will need to implement and is reflective of my user’s frustrations, needs, goals, and motivation. To further determine how Charlotte will interact with Sweet Delights a UI requirement document was created. The document highlights specific features, elements, and screens needed for Charlotte to complete her tasks.
Charlotte’s journey
After establishing my user tasks, I created three task flows to demonstrate Charlotte’s journey through Sweet Delights. This illustrates the steps, series of actions, and screens that she will need to take in order to accomplish her tasks.
Charlotte’s footsteps
To further empathize with how our users will be navigating Sweet Delights, I created a user flow that showcases the different decisions that Charlotte can make as they complete their tasks. The user flow highlights the different screens, decisions, and interactions while using the app.
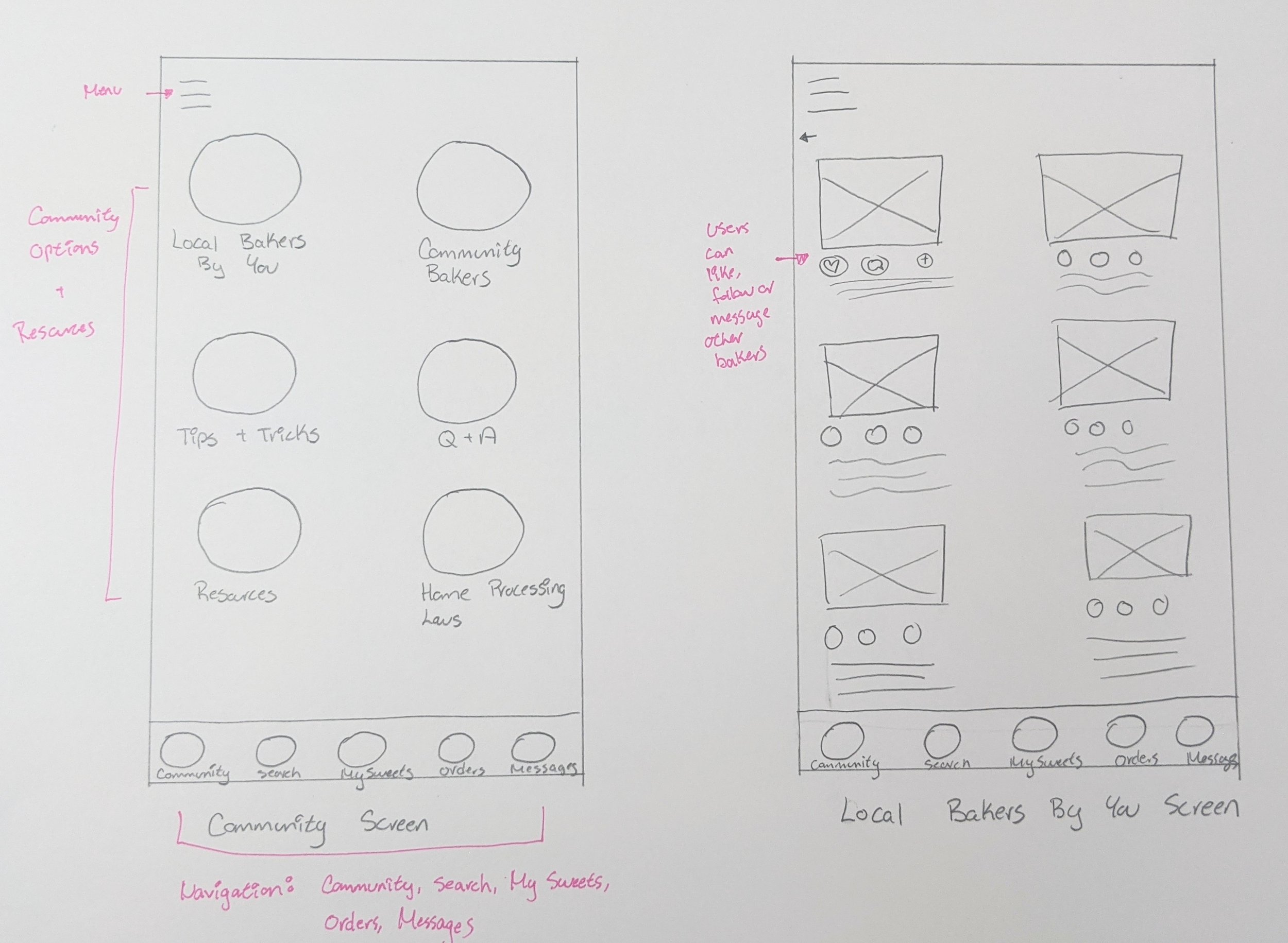
Sketching the concept
Using the user flow and UI requirement, I sketched out wireframes to outline the features and screens needed for the tasks. Additionally, since there are no apps for home bakers, I referenced food delivery services and various apps for guidance on established features. This enables me to examine my ideas before digitizing them.
From paper to digitalizing
Taking my sketches, I next digitalized them in Figma. My goal was to assemble a viable mid-fidelity wireframe to be used to conduct usability tests to validate my designs.
Prototype & Testing
Making connections
After I designed the primary screens that are essential for users to complete their tasks, I added interactions to create a functional mid-fidelity prototype for usability testing. This will help detect issues in my design for further improvement.
Putting it to the test
Before conducting the usability test, it is important to define my test objectives, methodology, tasks, and rubrics for measuring the result of the testing. The usability testing plan will also serve as a guide and ensure each test is consistent between participants.
Usability testing objectives
Observe how successful the current design allows users to complete their tasks.
Uncover pain points users encounter when completing their task.
Understand users’ journey navigation when completing their task scenarios.
Uncover opportunities to improve usability.
Usability testing methodology
Think-Aloud Method
Remote moderated test over (Zoom) with participants screen share when interacting with the prototype
Observe interaction, tone, and facial expression
Record session and note-taking
Gathering insights + recommendations
To summarize the usability test findings, I created an affinity map to uncover patterns and frustrations participants had when interacting with the prototype helping me identify areas for improvement. I assigned each participant a different color sticky note and categorize each insight. Recommendations were then provided for each insight to improve the prototype for later reiteration before making it into high-fidelity wireframes and finalizing my prototype.
Testing insight
4/6 Users did not immediately see the Skip CTA and thought they had to complete all screens before accessing the app.
4/6 Users wanted to utilize the search feature to find bakers quicker
3/6 Users want to be able to access ratings/reviews before referring customers to other bakers to ensure creditability
3/6 Users want to be able to see their progress when onboarding
1/6 Users did not see the onboarding feature on the landing screen
Recommendations
Increase Skip CTA hierarchy for visibility
Implement search feature so users can easily find Bakers of interest
Add ratings/reviews so users can carefully refer their customers when fully booked
Add a progress bar so users can see how many screens on onboarding are there.
Increase hierarchy of onboarding feature for visibility
Prioritizing improvements
As time and other resources I had were limited, a priority matrix was used to determine which revisions will have the most significance and impact.
The result
Utilizing the priority matrix, I implemented the recommended changes. Here are some highlights of the changes I have made.
Branding + High-Fidelity
Building the brand
Before updating the mid-fidelity wireframes to high-fidelity, I need to first establish Sweet Delights branding visuals. I started listing out the brand attributes that best represent Sweet Delights. Then assemble a mood board gathering inspiration from Pinterest to communicate and define my overall visual design direction.
Attributes: Fun, welcoming, friendly, community, approachable
Brand identity
To further establish the brand identity, I brainstormed logo ideas that reflect my brand attributes. After researching and some sketches, I selected the best concept to digitalize.
Designing a system
Building off of the logo design, I created a visual document further defining the brand image by specifying fonts, colors, logo usage, and imagery based on brand attributes and inspiration gathered from mood boards. This guide will assist in designing the user interface for the product and ensure consistency even for future iterations.
Piecing it all together
With the brand identity established, I can apply the style and brand elements to the mid-fidelity wireframes to create high-fidelity wireframes.
Final Prototype
Final prototype - test it out for yourself
Here is the final prototype after implementing revisions and applying branding elements. Feel free to explore the app on your own. Reminder participants were asked to complete three tasks which include the below:
Task 1: As a new user, Charlotte wants to complete the sign-up process for the Sweet Delights app so that she can start connecting with potential customers.
Task 2: As a returning user, Charlotte wants to connect with other local bakers in her area so that she can build a network for support.
Task 3: As a returning user, Charlotte will like to refer an order that she can’t fulfill to a trusted local baker so that the customer does not have to search for another baker.
Next Steps + Reflection
If I had more time
Due to the time restraint and limited resources, I was only able to create an MVP for the home baker users. Given more time, my next step is to build out the MVP for the consumer side. Following the same process as the consumer, it will go through testing and revisions before entering the development phase.
Beyond MVP
Going beyond MVP, one feature I would like to add is the capability for home bakers to share videos and tutorials. As well as the ability for consumers to sign up for baking classes.
Team of one challenge
Designing a mobile application was not an easy task especially being a team of one. It was tough not being able to bounce ideas to brainstorm or share my frustrations to generate different perspective solutions. Most of all, I recalled many moments of decision paralysis and was unsure of what is the best direction.
To overcome that, I stepped outside of my designing goggles and looked at the bigger picture from different angles. I kept reminding myself that I will be conducting usability testing to identify areas for improvement. Also, this is an MVP product and once launched there will be opportunities for iteration.
Simplicity challenge
One of my biggest challenges was maintaining my designs simple and keeping features to a minimum. Referencing fully developed applications and having gone through many iterations resulted in a surplus of features in my MVP design. Since this project’s goal was an MVP, it was essential for me to adhere to simplicity. I spent many hours revising my features and flow during my wireframe process. In the end, I believe I created an app that is simple and exciting all while meeting the user’s needs.