Airbnb
Integrating new features to help users plan group trips collaboratively
*This is a conceptual project and not affiliated with Airbnb
Scope
Adding new features to an existing app
My role
Lead UX Designer (Research, Visual Design, Interaction Design, User Testing)
Tools
Figma, Figjam, Trello, Zoom, Pencil & paper
Timeline
4 weeks (80 hours)
Overview:
Airbnb offers one-of-a-kind unique experiences and a wide range of spectacular lodging options all over the world. It is a marketplace with the goal to create an end-to-end travel platform making researching to booking simple. The app has been successful with over 150 million users globally. However, there are opportunities for improvement when it comes to coordinating and planning group trips.
How might we help users coordinate group trips efficiently within the Airbnb app?
The Challenge:
The Design Outcome
Continue as guest
New users have the option to continue as a guest instead of having to create an account.
View estimated total & price breakdown
View estimated overall total and breakdown instead of waiting until the user is booking.
Collaborate with group
Users can collaborate with groups and like top listings on their wishlist.
Ability to see group likes and comments
Users can see which group member liked which listings as well as view and post comments.
Design Process
Research
Market research
Competitive analysis
Provisional persona
Heuristics Evaluation
User interviews
Empathy map
User persona
Strategy
How Might We questions
Brainstorming
Project goals
Feature roadmap
Design
App map
UI Requirements
Task flow
User flow
Low-fidelity wireframes
Prototype & testing
UI kit
High-fidelity prototype
Usability testing
Affinity map
Priority revisions
Understanding the landscape with research
Structuring my approach
Before jumping straight to developing the features, I must first understand Airbnb’s current landscape, trends, and marketplace. Additionally, I needed to validate my assumptions that users do in fact desire a more collaborative platform when planning a group trip and any questions I have.
To start, I assembled a research plan to clearly outline the project’s goals, assumptions, methodologies, and questions. This document will serve as a guide and ensure I stay on track during my research process to uncover and understand Airbnb’s user needs, goals, frustrations, and motivations.
Defining my research objectives
Identify Airbnb’s target audience
Discover key trends among the lodging industry
Uncover target audiences’ goals, pain points, frustrations, needs, and motivations regarding their experiences using the Airbnb app
Understand a user’s journey within Airbnb’s mobile app
Determine strengths and weaknesses of Airbnb’s competitors
My assumptions
Users use the Airbnb app to book rental accommodations for their trips.
Users enjoy booking rentals for unique new experiences.
Users find it difficult to coordinate accommodations for group trips.
My research methods
Market research
Competitive analysis
User interviews
Heuristic evaluation
Who are my travelers?
I started the research process by conducting market research to help me better understand travel and Airbnb’s market, industry trends, and how COVID impacted the travel industry.
Scoping out the competition
Once I have a better understanding of the market and my competitors, I analyzed the strengths and weaknesses of my direct and indirect competitors. This will help me identify any gaps that Airbnb can address.
Who are my participants?
Based on my secondary research, I created three provisional personas that best represent my potential users and aid me in screening participants for my interviews.
Provisional persona that best represent my potential users based on my secondary research.
Heuristic evaluation
A heuristic evaluation was conducted using the 10 UX principles to assess the app to uncover existing usability problems with Airbnb’s current mobile app and to better understand what Airbnb is currently successful from a usability perspective.
Connecting with Airbnb users
To better understand Airbnb’s user frustrations, needs, goals, and motivation, I recruited six participants to join my user interview sessions so that I can look for more qualitative data as my primary research. Before conducting my user interviews, I created an interview guide detailing the interview process to ensure consistency between interviews.
Identifying patterns
After conducting my user interviews, I synthesized the qualitative data by creating an empathy map to help me identify key patterns between all my participants. These patterns are then translated into insights and used to define the needs for Airbnb’s persona.
Insight
4/6 participants expressed frustration that the wishlist link either doesn’t work or have to login
4/6 participants mentioned having a voting/polling/voting system will be helpful
6/6 participants copy & paste rental links to other platforms to share with their groups
4/6 participants expressed frustration having to keep track of group feedback/decisions on rentals
3/6 participants expressed frustration not being able to see the total rental cost until checkout
Need
Users need to be able to access listing easily
Users need to be able to figure out how their group can rank their rental listings
Users need to be able to share listings without having to copy and paste all desired rental links
Users need to be able to easily keep track of group feedback/decisions on rentals
Users need to be able to view the estimated total of rental during research
Assumptions validated
Users use the Airbnb app to book rental accommodations for their trips.
-Validated: 6/6 participants used the Airbnb app to book lodging for their trips
Users enjoy booking rentals for unique new experiences.
-Validated: 3/6 participants used Airbnb because of the unique experiences
Users find it difficult to coordinate accommodations for group trips.
-Validated: 6/6 participants have expressed difficulty coordinating trip accommodations for group trips.
Meet Vanessa
The findings from the empathy map were collected and summarized in my user persona. It assists the design process by presenting our target user group with the essence of their goals, needs, motivation, and frustrations.
Strategy
How might we help Vanessa?
Taking the insights gathered from my research, I now want to think about strategizing solutions for Vanessa. Vanessa’s needs are framed into an actionable problem statement. Each statement is derived from the user's needs that will help me redirect the user's point of view into the How Might We (HMW) statement so that I can start brainstorming ideas that will fulfill the user's needs.
Using the formula [user] + [need] because [insight] to translate into an actionable HMW statement
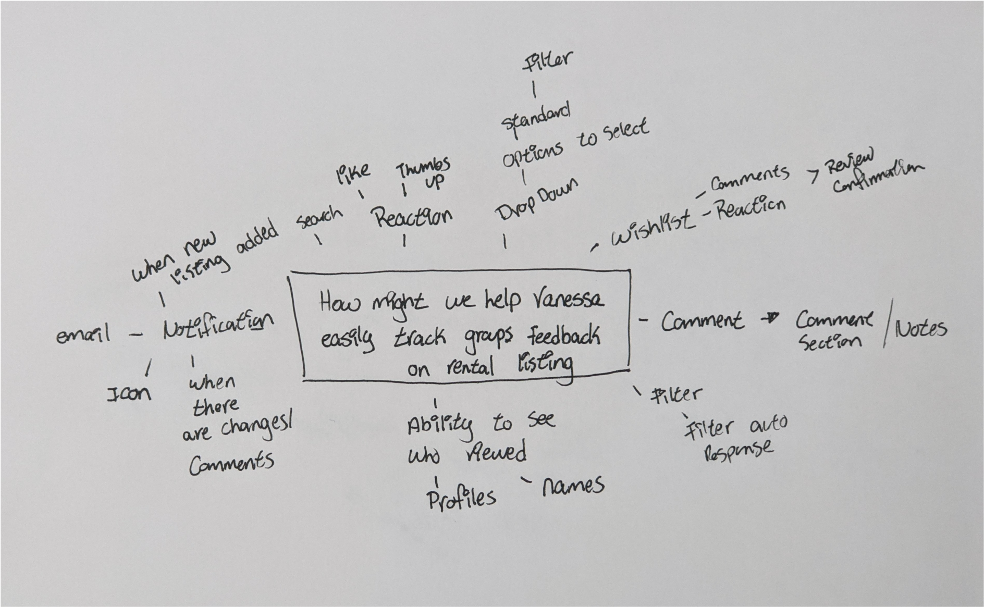
Brainstorming solutions Solo
Guided by my HMW statements, I conducted a three-minute brainstorming session using the mind mapping technique. The goal of this exercise was to generate as many solutions to our persona’s problems as possible with a focus on quantity over quality.
Facilitating a group brainstorm
Although the solo brainstorming was effective, conducting a group brainstorming session was even more successful. I was able to recruit a few students and friends and we were able to generate innovative solutions that I did not think of during my solo ideation session. The group session allowed us to bounce ideas off one another and discuss potential weaknesses and strengths.
Aligning goals
Products exist in an ecosystem of desirability, viability, and feasibility. Up until now, our focus had been on the desirability of the product; however, we must ensure that we design value for both users and business. A Venn diagram collating user and business goals and technical considerations highlights the overarching goal or the optimal point of focus with which we could achieve the best results.
Prioritizing features
Product roadmap allows me to prioritize the features generated from my brainstorming sessions by categorizing each one from P1 (Must have) to P4 (Can come later). Considering that this is an MVP, the difficulty, and confidence level of how the feature will allow users to achieve their goals, I decided to focus on the features in the P1 section to meet the user’s needs.
Priority 1 product features
Design
Assembling an intuitive framework
After setting up the product goals and deciding what features to include, I next focused on structuring the framework of the app. To do so, I assembled an app map to help me visualize the relationship between the content, flow, and interaction.
Establishing features + screens
Four tasks were established based on key features that I will need to implement and is reflective of my user’s frustrations, needs, goals, and motivation. To further determine how Vanessa will interact with Airbnb a UI requirement document was created. The document highlights specific features, elements, and screens that will for Vanessa to complete her tasks.
Vanessa’s journey
I created four tasks based on key features that I will need to implement in the app. Next, task flows were created to demonstrate the steps and actions that Vanessa will need to take to complete her task based on the structure shown in the app map.
Vanessa’s footsteps
To further empathize with how our users will be navigating Airbnb, I created a user flow that showcases the different decisions that Vanessa can make as they complete their tasks. The user flow highlights the different screens, decisions, and interactions while using the app.
Sketching the concept
Using the user flow and UI requirement, I sketched out wireframes to outline the features and screens needed for the tasks. Additionally, since there are no apps for home bakers, I referenced food delivery services and various apps for guidance on established features. This enables me to examine my ideas before digitizing them.
Working with a design system
With the new features mapped out, I need to ensure it is seamlessly integrated into Airbnb’s current design system. In order to do so, I analyzed Airbnb’s design and assembled all UI elements into a centralized document. This served as a guide and reference when designing high-fidelity wireframes.
Piecing everything together
To have a more realistic, accurate visual of our product, high-fidelity wireframes were assembled referencing my sketches and UI Kit. Conducting usability testing with high-fidelity wireframes will ensure user familiarity with the app. The goal is to have the users use the features intuitively to help validate my design and uncover areas for improvement.
Prototype & Testing
Making connections
After I designed the primary screens with the implemented features essential for users to complete their tasks, I added interactions to create an interactive high-fidelity prototype for usability testing. This will help detect issues in my design for further improvement.
Putting it to the test
Before conducting the usability test, it is important to define my test objectives, methodology, tasks, and rubrics for measuring the result of the testing. The usability testing plan will also serve as a guide and ensure each test is consistent between participants.
Usability testing objectives
Observe how successful the current design allows users to complete their tasks.
Uncover pain points users encounter when completing their task.
Understand users’ journey navigation when completing their task scenarios.
Uncover opportunities to improve usability.
Usability testing methodology
Think-Aloud Method
Remote moderated test over (Zoom) with participants screen share when interacting with the prototype
Observe interaction, tone, and facial expression
Record session and note-taking
Gathering insights + recommendations
To summarize the usability test findings I created an affinity map to uncover patterns and frustrations participants had when interacting with the prototype helping me identify areas for improvement. I assigned each participant a different color sticky note and categorize each insight. Recommendations were then provided for each insight to improve the prototype for later reiteration before making it into high-fidelity wireframes and finalizing my prototype.
Testing insight
5/6 participants were confused about the drop-down triangle and misinterpreted the purpose of it
4/6 participants did not immediately know where to find the breakdown feature because the onboarding notification did not populate right away
4/6 participants did not read onboarding notification which lead to minor confusion
Recommendations
Clearly label and write out “View breakdown” to avoid any confusion and assumption
Have onboarding notification as soon as users land on the listing results page
Clearly notate “New Feature” to avoid onboarding notifications as pop-ups
Prioritizing improvements
As time and other resources I had were limited, a priority matrix was used to determine which revisions will have the most significance and impact. Users not reading the new feature notification did not impact their ability to complete their task as a result, it was ranked low effort and low impact.
The results
Utilizing the priority matrix, I implemented the recommended changes. Here are some highlights of the changes I have made.
Final Prototype
Here is the final prototype after implementing recommendations. Feel free to explore the app on your own. Reminder participants were asked to complete three tasks which include the below:
Task 1: As a new user, Vanessa wants to view the Greece Wishlist using the link her group shared with her as a guest so that she can view potential rental listings since she does not have an Airbnb account.
Task 2: As a returning user, Vanessa wants to view the finalized rental pricing breakdown when searching for a rental so that she knows exactly what the total is ensuring they don’t go over budget.
Task 3: As a returning user, Vanessa wants to like Kremasti as your top rental choice in the Santorini, Greece Wishlist.
Task 4: As a returning user, Vanessa wants to view the group comments in the Santorini, Greece Wishlist so that she can keep track of her group’s feedback.
Final prototype- test it out for yourself
Next Steps + Reflection
Working within constraints
This project challenged me more than I anticipated, but I enjoyed it every step of the way. Working to seamlessly implement new features into Airbnb's established UI and branding did not go without some frustration and challenges due to limitations. Through these frustrations, I did learn to work within the existing design constraints utilizing the tools at hand and coming up with solutions that work harmoniously.
Working with an existing design system and adhering to the constraints meant it is crucial to pay close attention to the little details. From the sentence casing to the layout. For this assignment, I was designing for iOS as a majority of my users used iOS. One of the challenges that I faced was that I did not have an iOS mobile phone and I wanted to create an accurate experience as I can for testing.
To work around that, I used the Google inspection feature and referenced Mobbin. Although that helped, I did notice the Google inspection feature was a little outdated. Afterward, I reached out to a few friends to send me some screenshots that I needed. I was a little flustered but decided to reference the Airbnb app on my Andriod and continue designing accordingly. Once, I got all the screenshots I needed, I made the necessary changes which were small and subtle but made a difference. Focusing on these details for sure enhanced my eye for design and being mindful of the little detail.
Attention to detail
Recruiting for group brainstorms
The group brainstorming was my favorite exercise for this challenge. I love collaborations and being able to have open discussions. At the end of the session, as a group, we came up with a variety of innovative solutions as well as highlighted the strength and weaknesses of each one.
The main challenge of this exercise was recruiting participants for a session due to the time limitation and finding a time that accommodated everyone’s schedule. Despite that, preparing for the session in Figma and sending participants what the session entails helped tremendously and for the session to go smoothly without going overtime.
Next Steps
With the final revisions, I was able to accomplish the project goals and the designs are ready to hand off the designs to developers. I would share the Figma files with specifications on important micro-interactions that should be noted and a handoff meeting will also be held where we would discuss lingering questions, next steps in development, QA, and timelines.